Tetrisly for Figma
Tetrisly is constantly updated with the newest Figma features like variables, auto-layout, properties, nested instances.

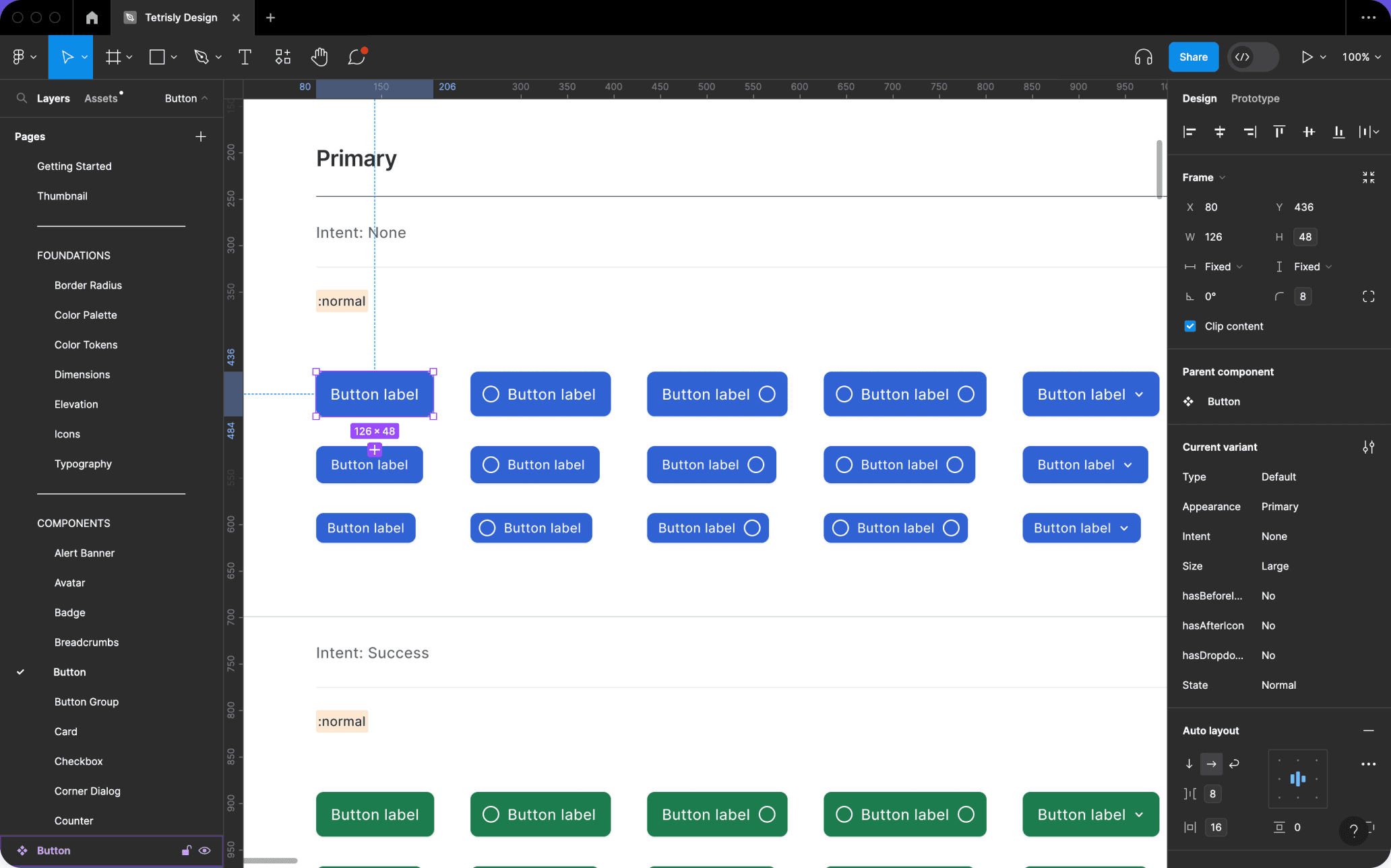
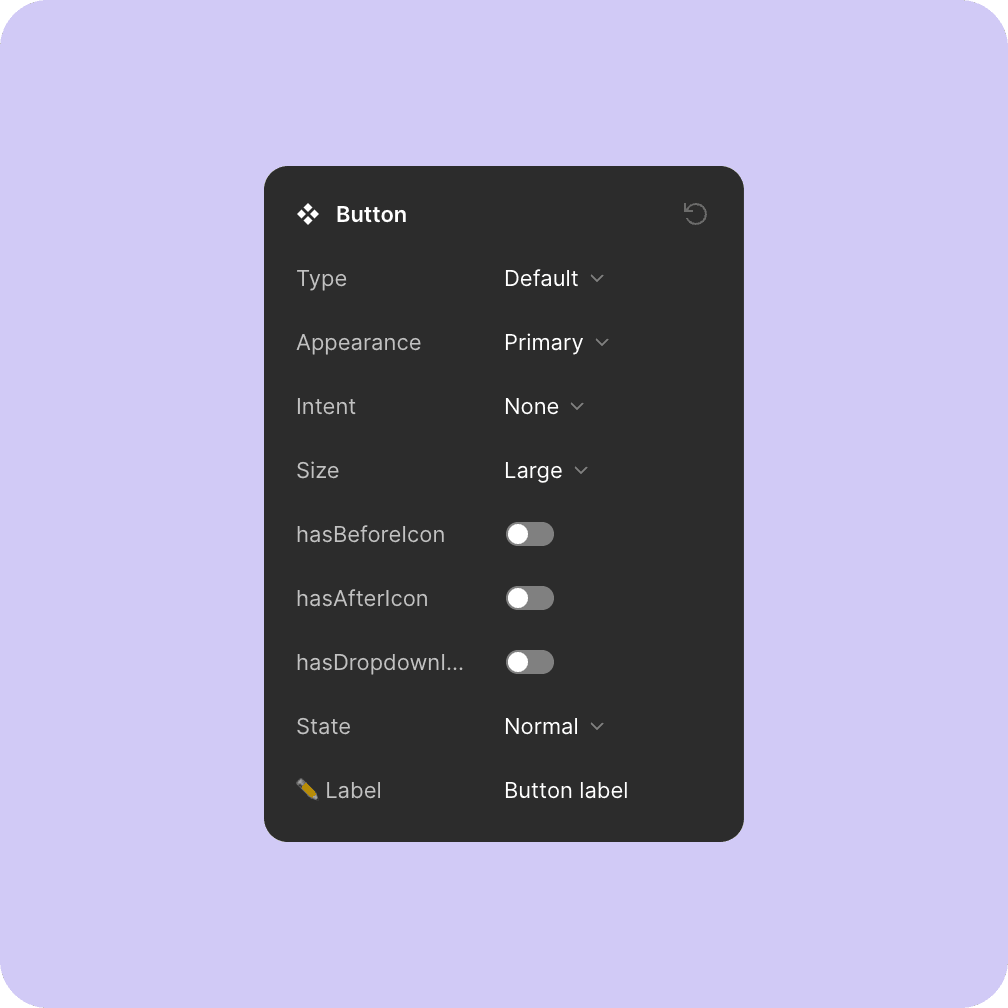
Perfect crafted components with Properties
With Tetrisly, you can click to adjust parts, easily switch between items, and change words. These features help even those new to design create beautiful work quickly and without fuss.


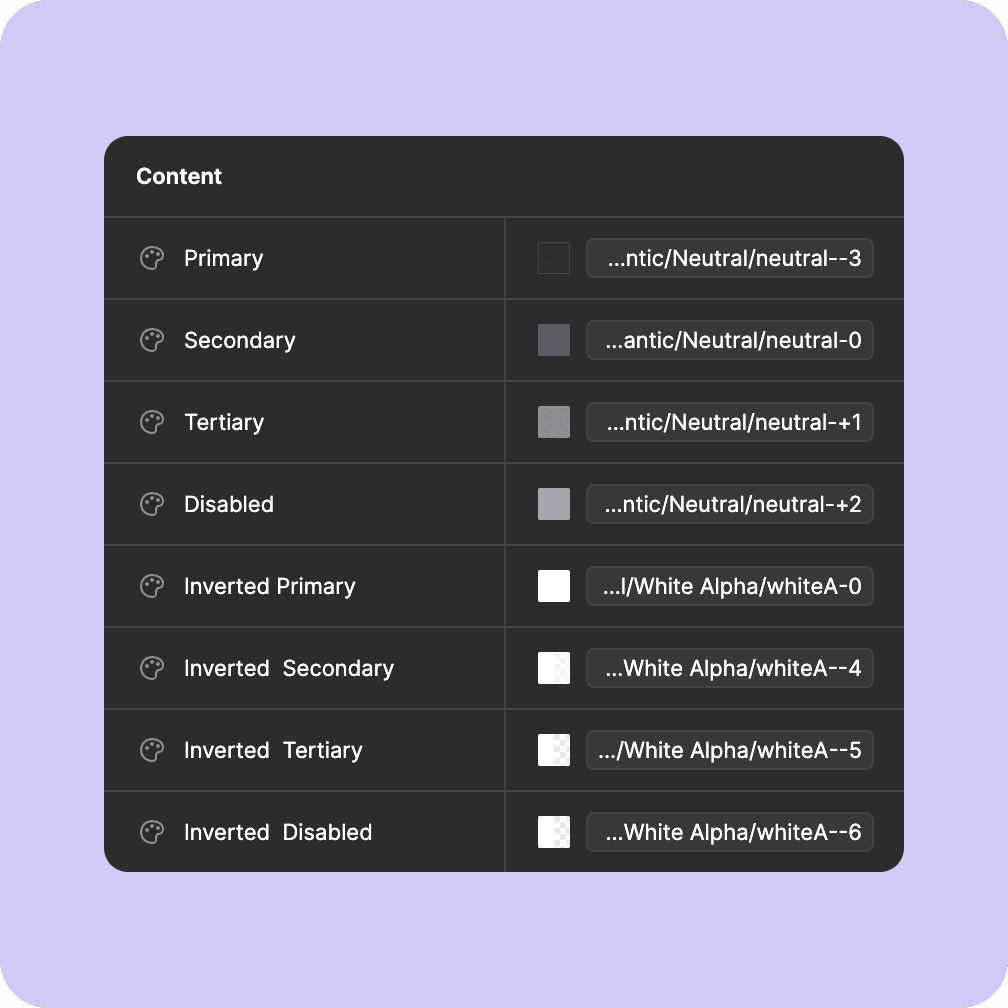
Each Design Token as Variable
Design Tokens are like saving your favorite design details - colors, spacing, and more. They help your design stay cohesive and clean-cut in all instances of use. Using our tokens simplifies the design work since they will match across your projects.
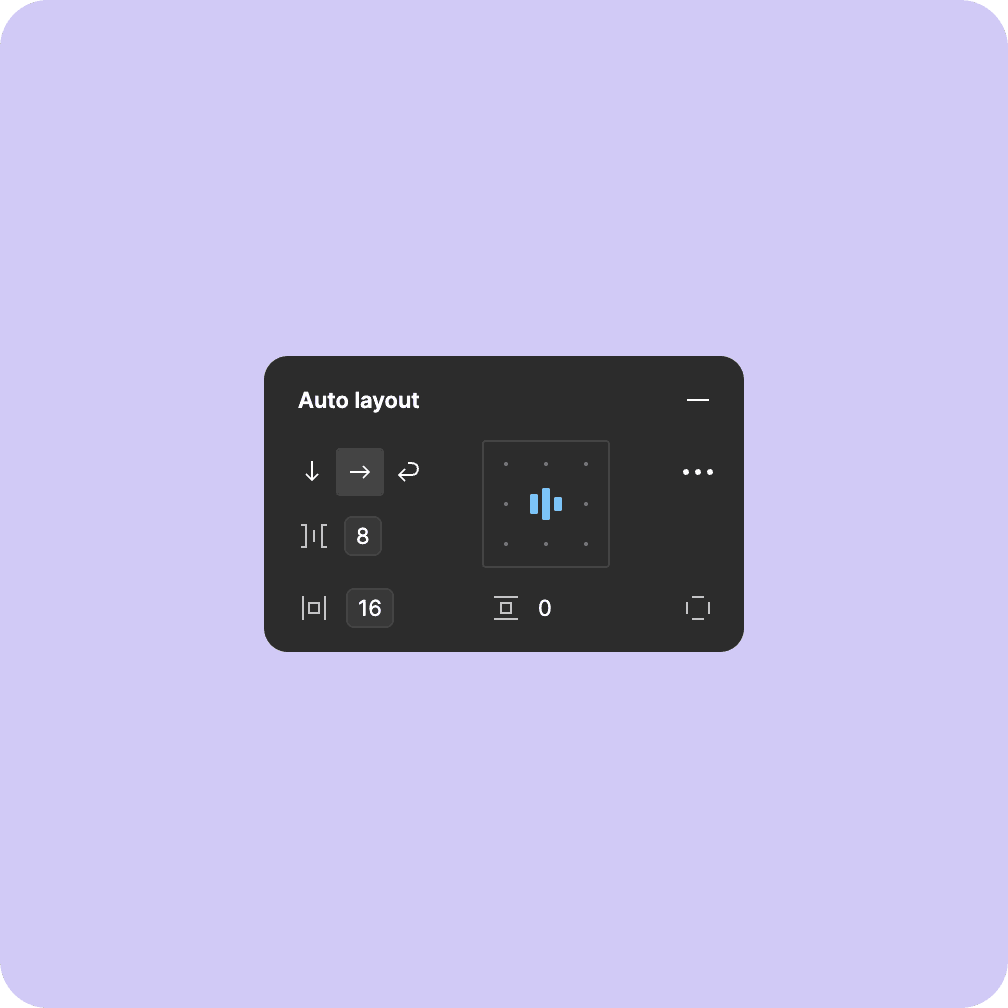
Auto Layout 5.0 components and pages
Adjust your designs as content changes with auto-layout. Buttons resize with text, lists adapt to items, and whole interfaces evolve easily. It's a tool for dynamic, ever-fitting designs

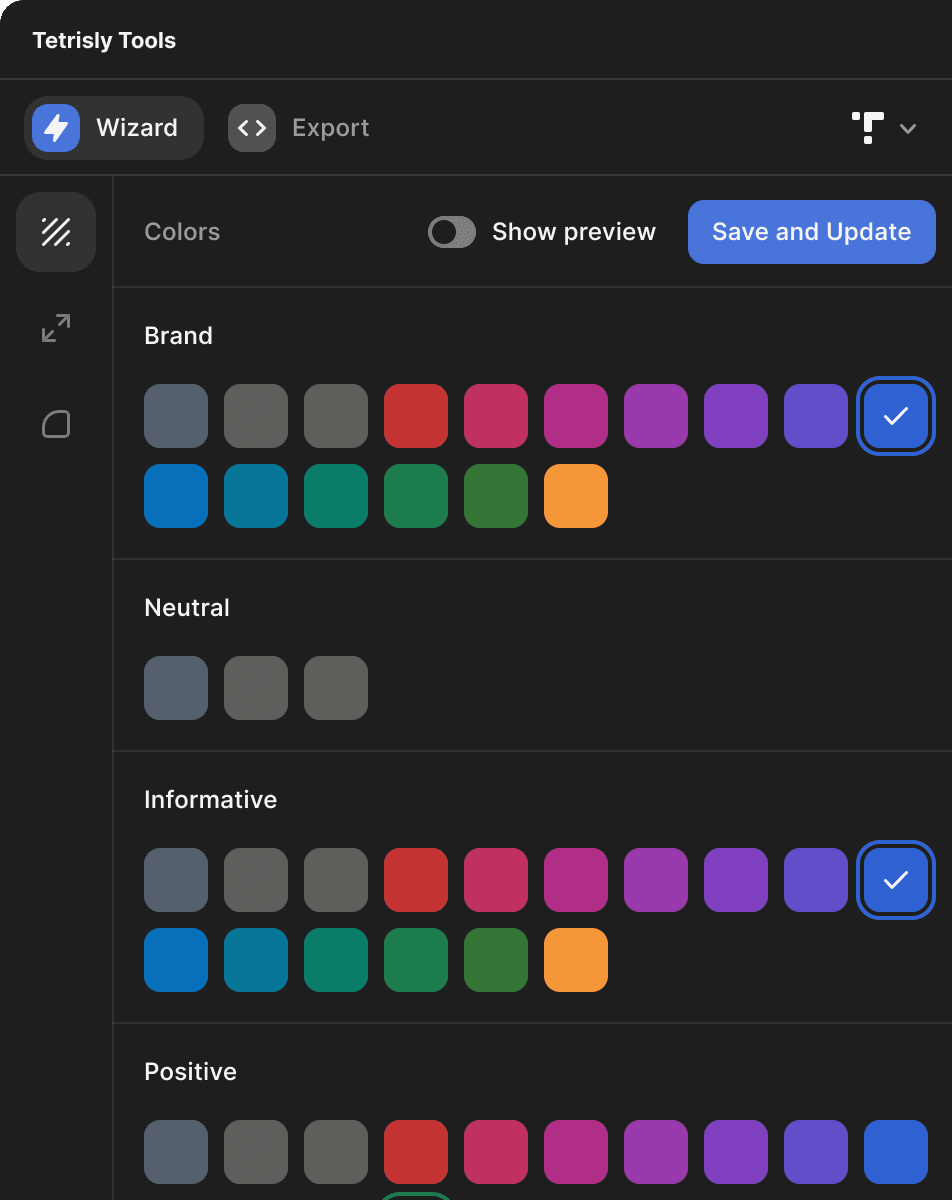
Wizard Designs
With just a click you can effortlessly transform your projects by selecting color palettes. Each time ensuring consistency and vibrancy.
Learn more
Learn more

Icons
20 x 20 bounding box · 1.5px stroke · SVG Format · 377 icons and counting
Go to Icons
Go to Icons
Design Tokens
Ensure seamless adaptability and consistency across all projects, products, and platforms.
Learn more
Learn more
Unique grid system with consistent spacing and sizing
Intuitive amd Scalable Typography
WCAG 2.1 standards and accessibility with best practices.
Frequently asked questions