Loved by Developers. Designers. Teams.
Tetrisly has truly revolutionized my design process with its comprehensive design system library and remarkable attention to detail.
What I appreciate most is its flexibility, allowing me to easily adapt it to various projects while maintaining brand consistency effortlessly. The outstanding documentation and support have been invaluable, and thanks to Tetrisly, I've crafted stunning designs that have received praise from clients and users. It's become an indispensable part of my toolkit, speeding up my workflow and elevating the quality of my work.
What sets Tetrisly's design system apart, in my view, is its approach to streamlining the design process while adhering to best practices in usability and ensuring design consistency.
Subsequently, we engaged freelance support from the Tetrisly team, and I must say that the collaboration has been exceptionally professional.
Tetrisly has been a game-changer for me as a designer. Its seamless integration with Figma and comprehensive design system have revolutionized my workflow. With Tetrisly, I've created stunning user interfaces, maintained consistency across projects, and saved valuable time. The exceptional support from the Tetrisly team has been invaluable. I highly recommend Tetrisly to fellow designers looking to unlock their creative potential.
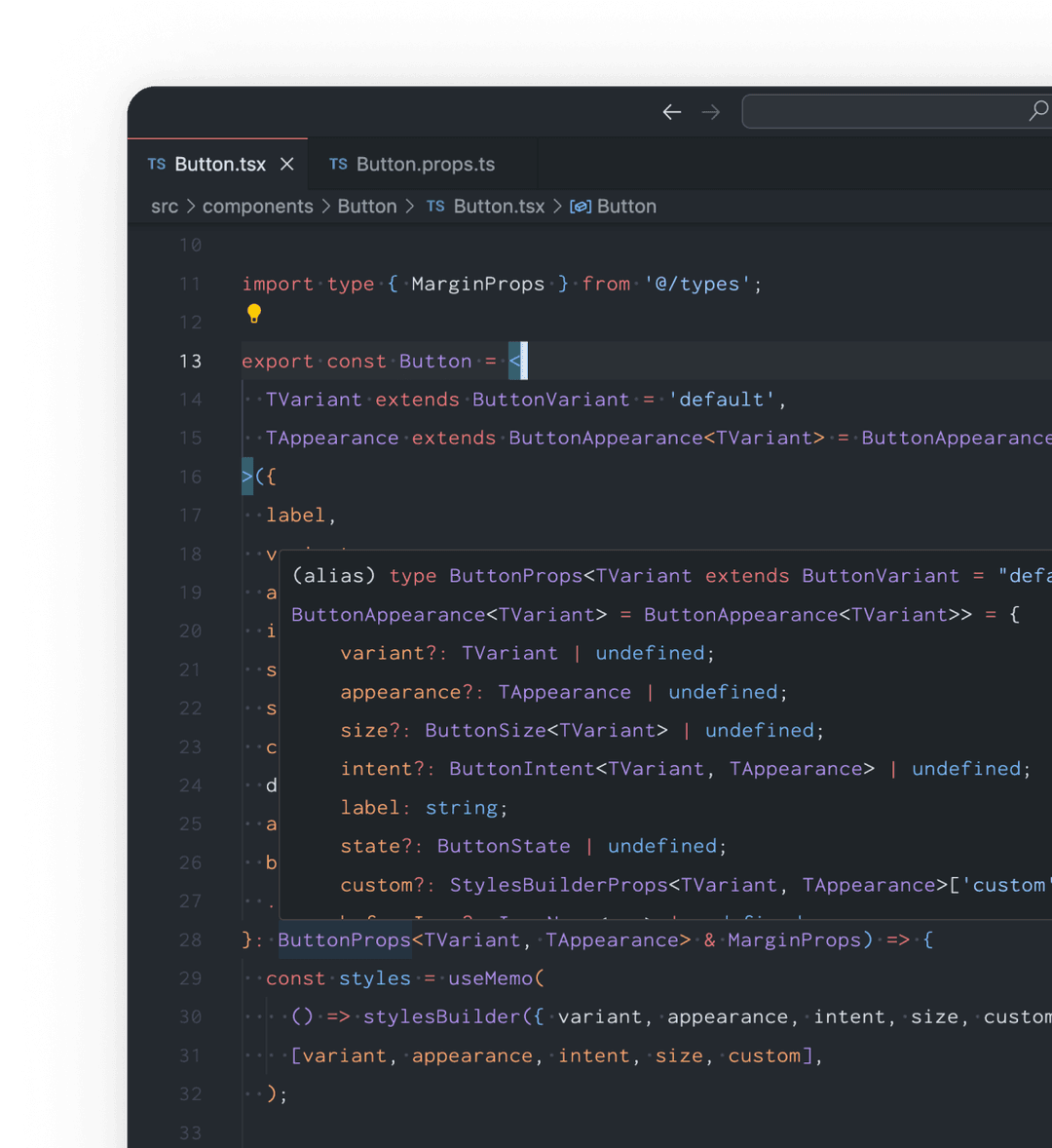
React More,
Code Less.

Ready to use without a Design Project
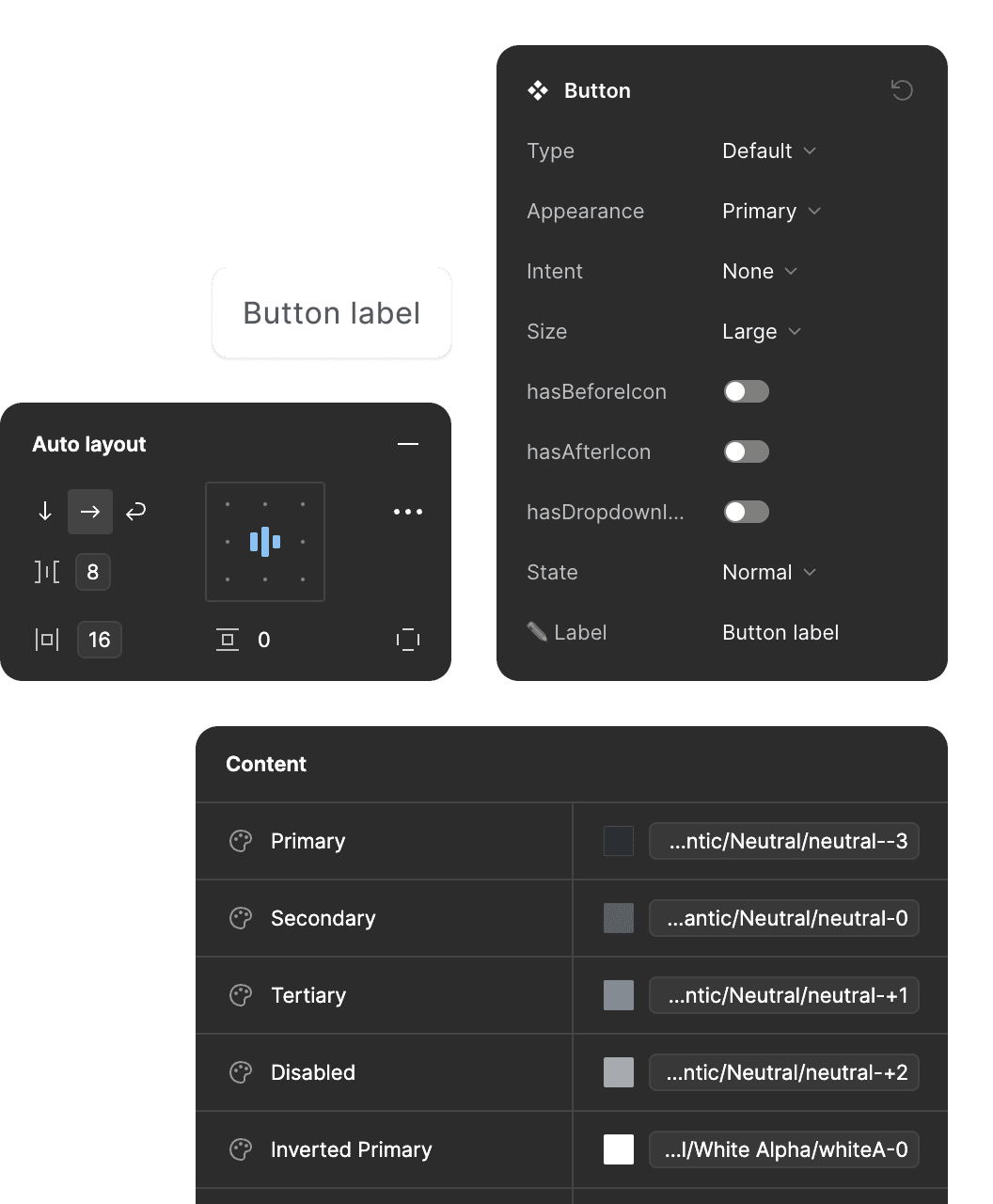
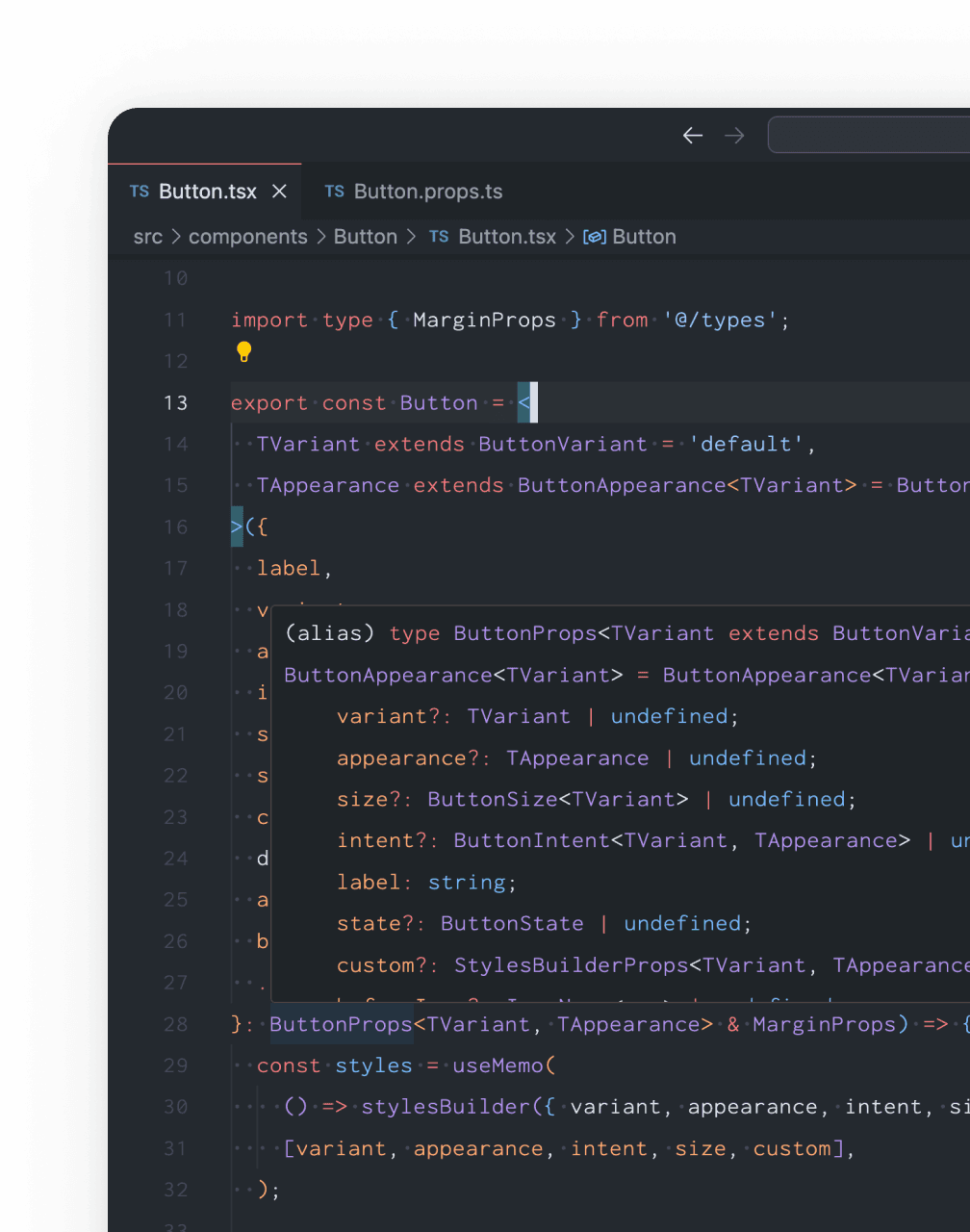
Customization
Unlock limitless design possibilities with Figma Variables in the Tetrisly for React components.
Learn more
Learn more
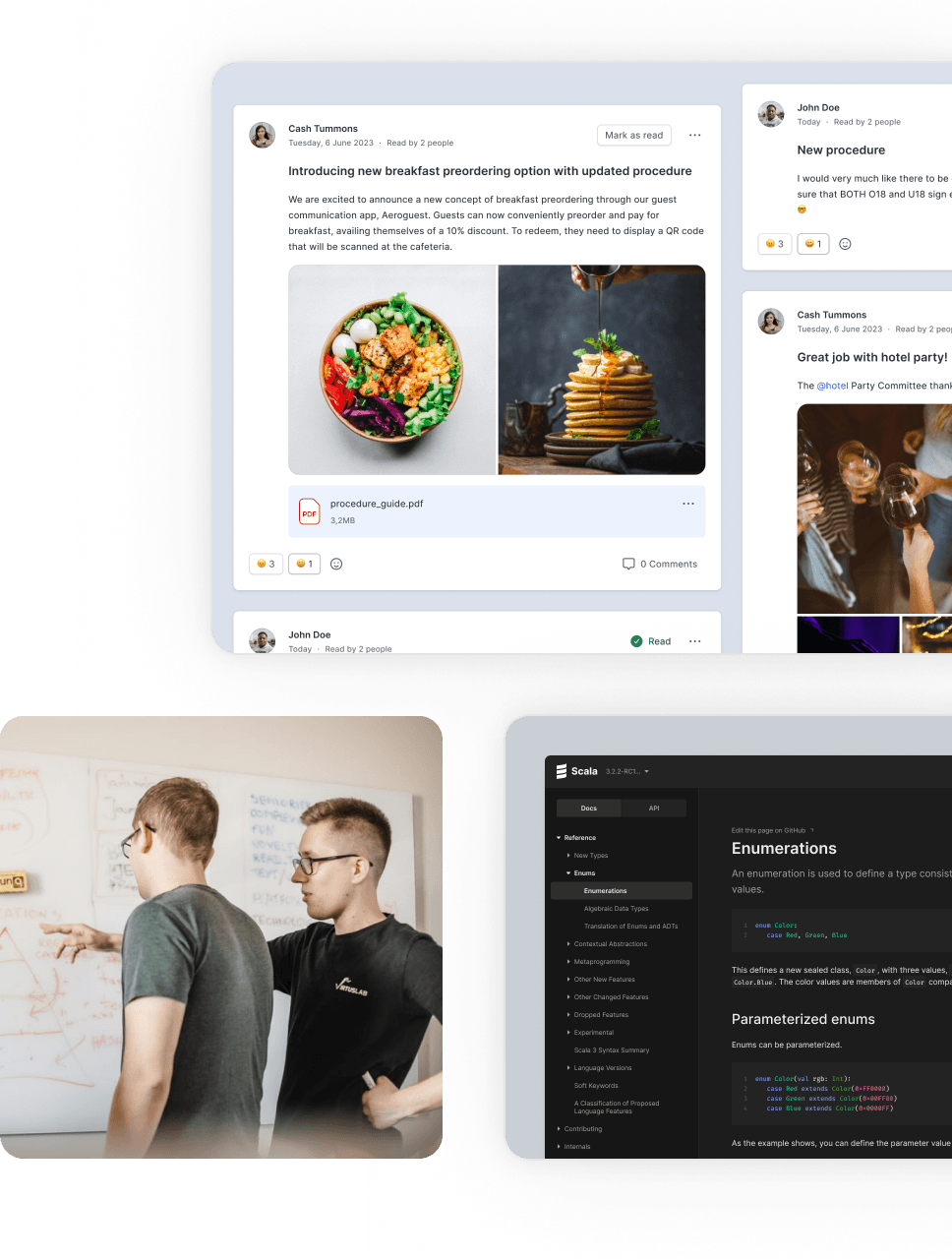
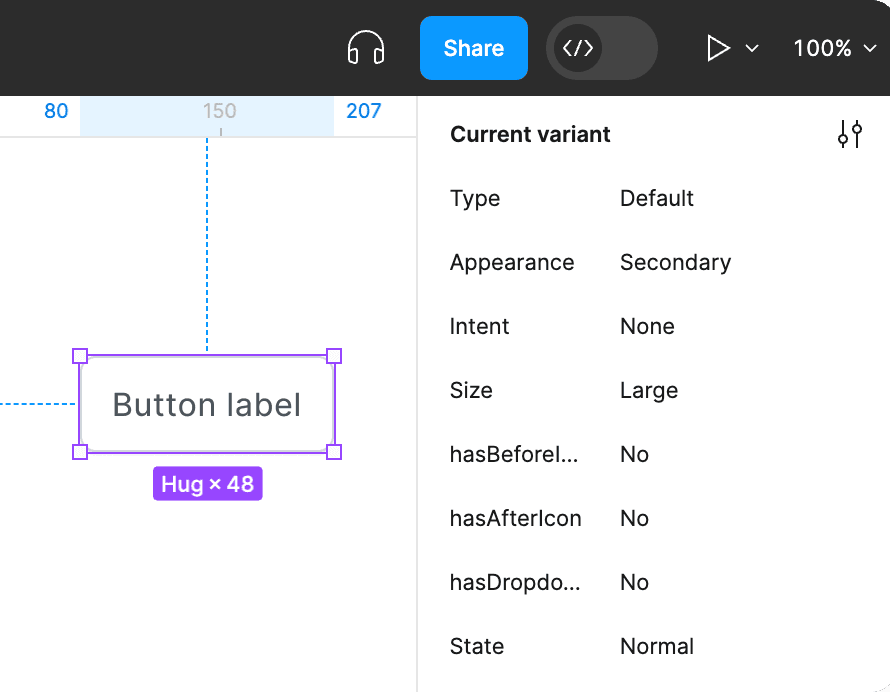
Consistent with Tetrisly for Figma
Effortlessly convert Figma designs into responsive React components.
Learn more
Learn more
Design. Where Simplicity
meets Beauty
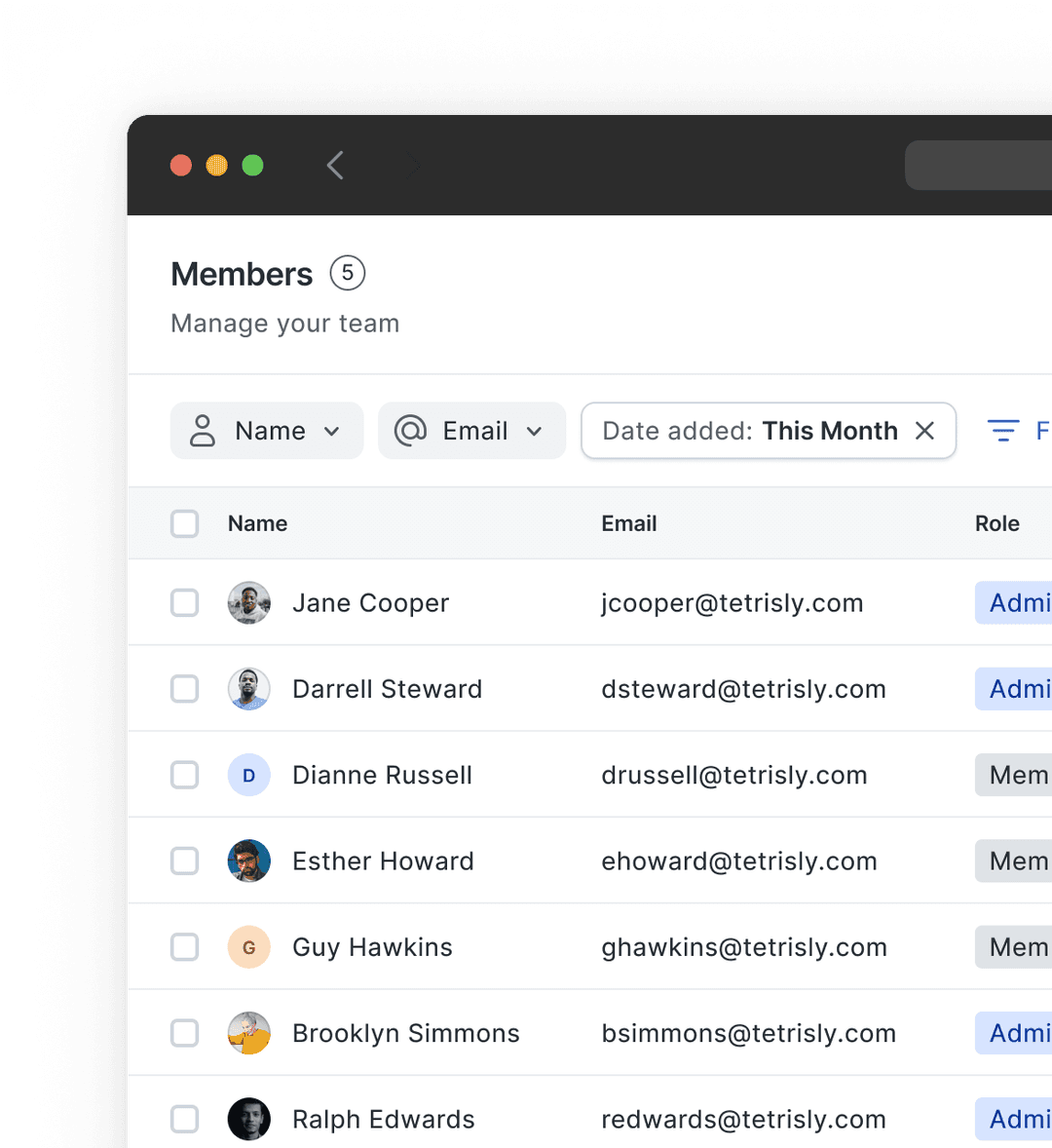
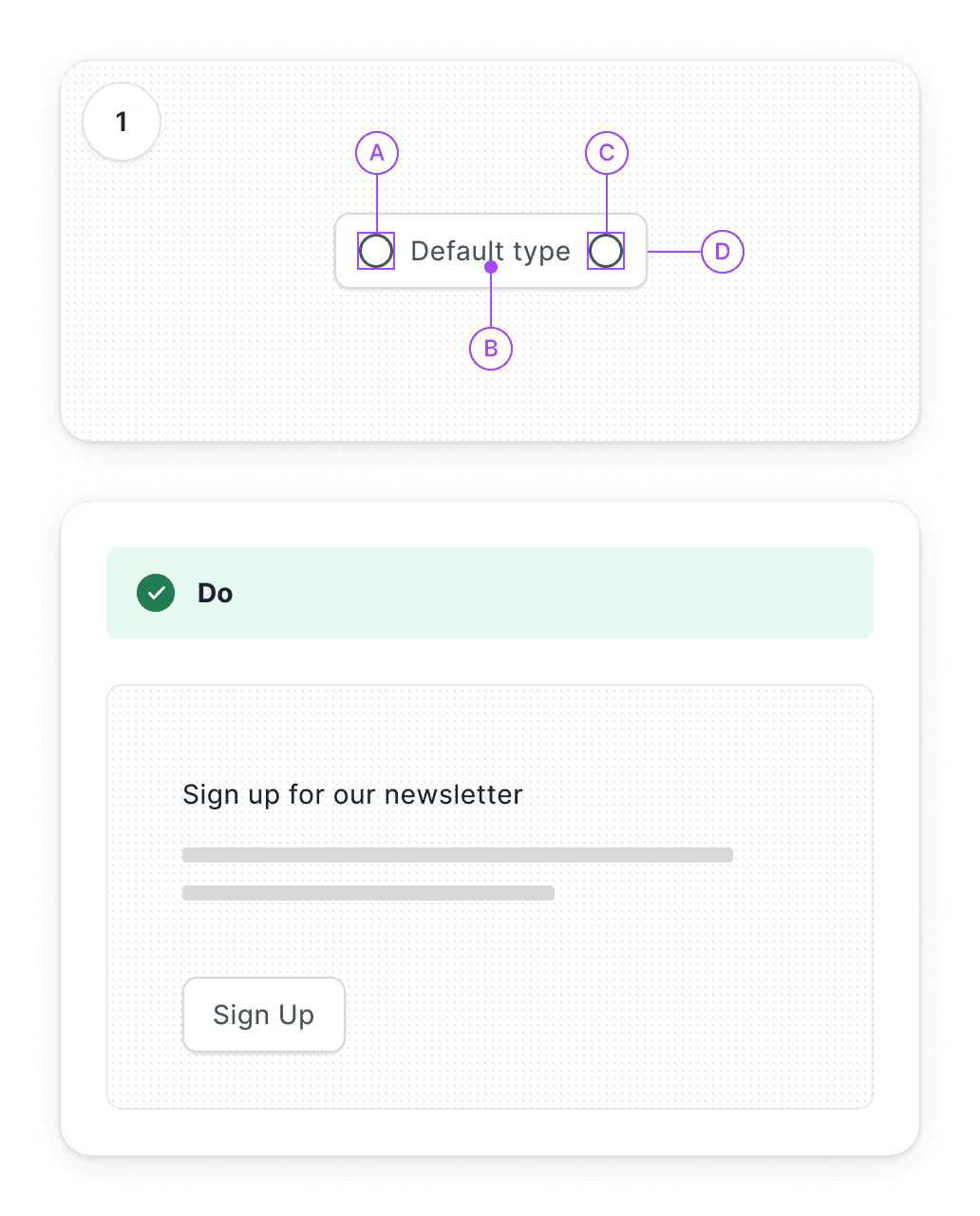
Perfectly crafted Components
Get rid of junk inside your library. Ensure it only has carefully selected and customizable components without UX mistakes.
Learn more
Learn more

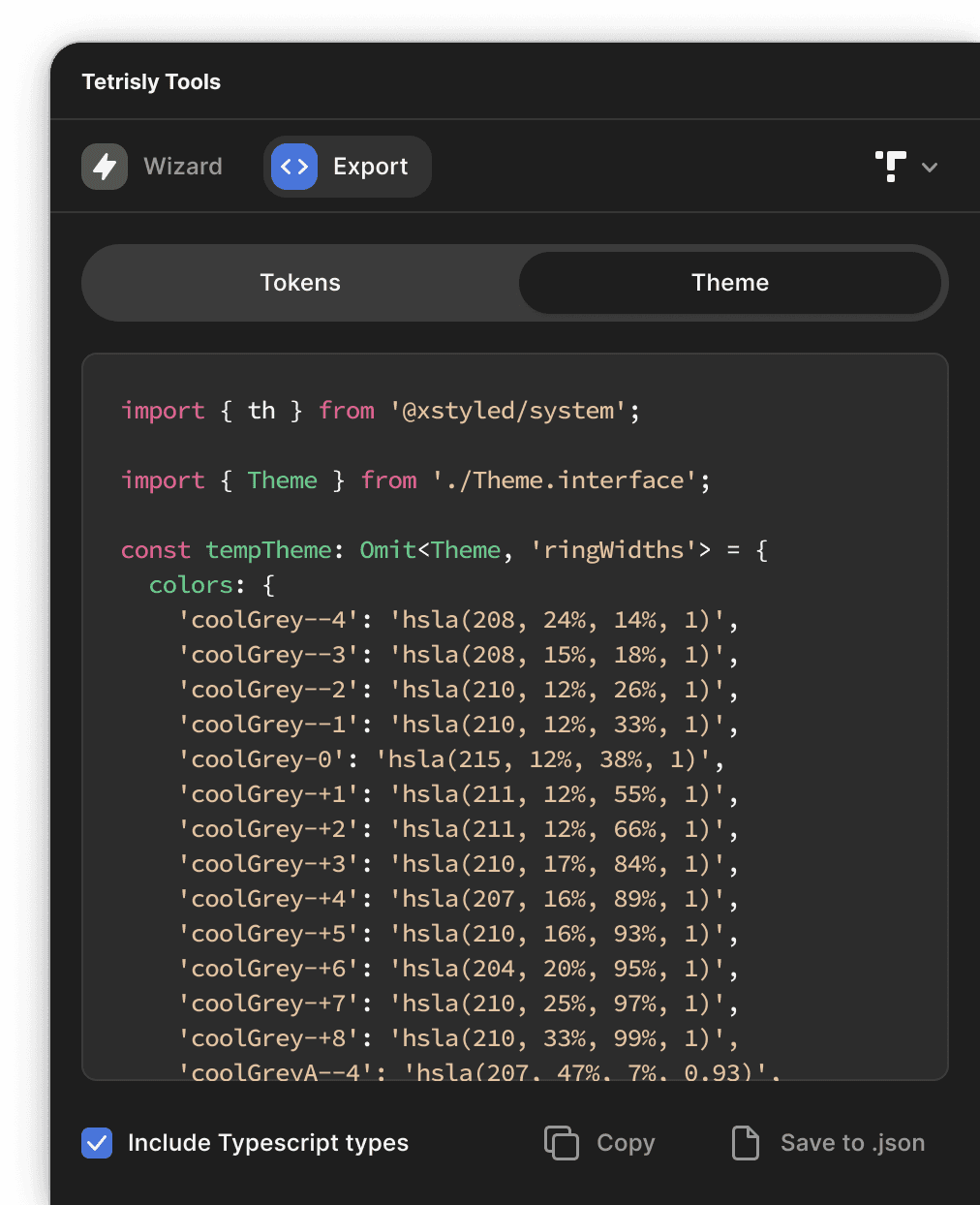
Design Tokens
Ensure seamless adaptability and consistency across all projects, products, and platforms.
Learn more
Learn more
Themeable
Allow dynamic branding. Create or change themes for consistent, evolving aesthetics across all touchpoints.
Learn more
Learn more
Tetrisly for Figma
Tetrisly is constantly updated with the newest Figma features.
Learn more
Learn more

Documentation.
Clear Usage Rules
The Key To the Success
Learn more about Tokens, Components, and other key elements of the Tetrisly Design System with detailed Documentation.


For Developers
Comprehensive guide in the Storybook detailing implementation instructions
React Documentation
React Documentation

For Designers
Clear guidelines on how to use Tetrisly, complete with best practices and usage rules.
Design Documentation
Design Documentation
What else?
All you need for a Design System.
All you need
Plugin for Figma
Customize Design Tokens by wizard and export them to React instantly.
Learn more
Learn more

Icons
20 x 20 bounding box · 1.5px stroke · SVG Format · 377 icons and counting
Go to Icons
Go to Icons
Community
Join the designers, developers and design system enthusiasts.
Join to community
Join to community